高德地图
小米糖糖 11/4/2020 gaode自定义地图
# 高德地图
code
const mapOptions = {
zoom: 11,//级别
center: [116.397428, 39.90923],//中心点坐标
viewMode: '3D',//使用3D视图
// mapStyle: 'amap://styles/whitesmoke'
}
module.exports = async function (el) {
const map = new AMap.Map(el, mapOptions)
// setLayers(map)
// setFeatures(map)
setMapStyle(map)
return () => map && map.destroy()
}
function loadPlugin(...plugins) {
return new Promise(resolve => {
AMap.plugin(plugins, resolve)
})
}
function setFeatures(map) {
// bg 区域面
// point 兴趣点
// road 道路及道路标注
// building 建筑物
map.setFeatures("bg");
}
function setMapStyle(map) {
map.setMapStyle('amap://styles/8add3772eda16a7de5061b9bd4d763dd');
}
function setLayers(map) {
var layers = [
new AMap.TileLayer.Satellite(),
new AMap.TileLayer.RoadNet()
]
map.setLayers(layers);
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
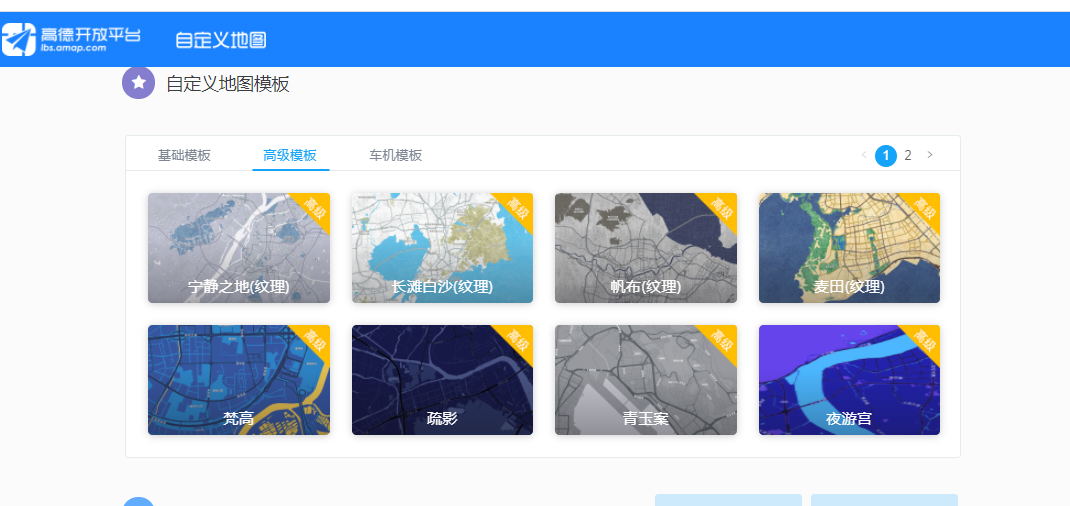
# 自定义地图
- 首先,注册 成为高德地图开放平台的开发者。
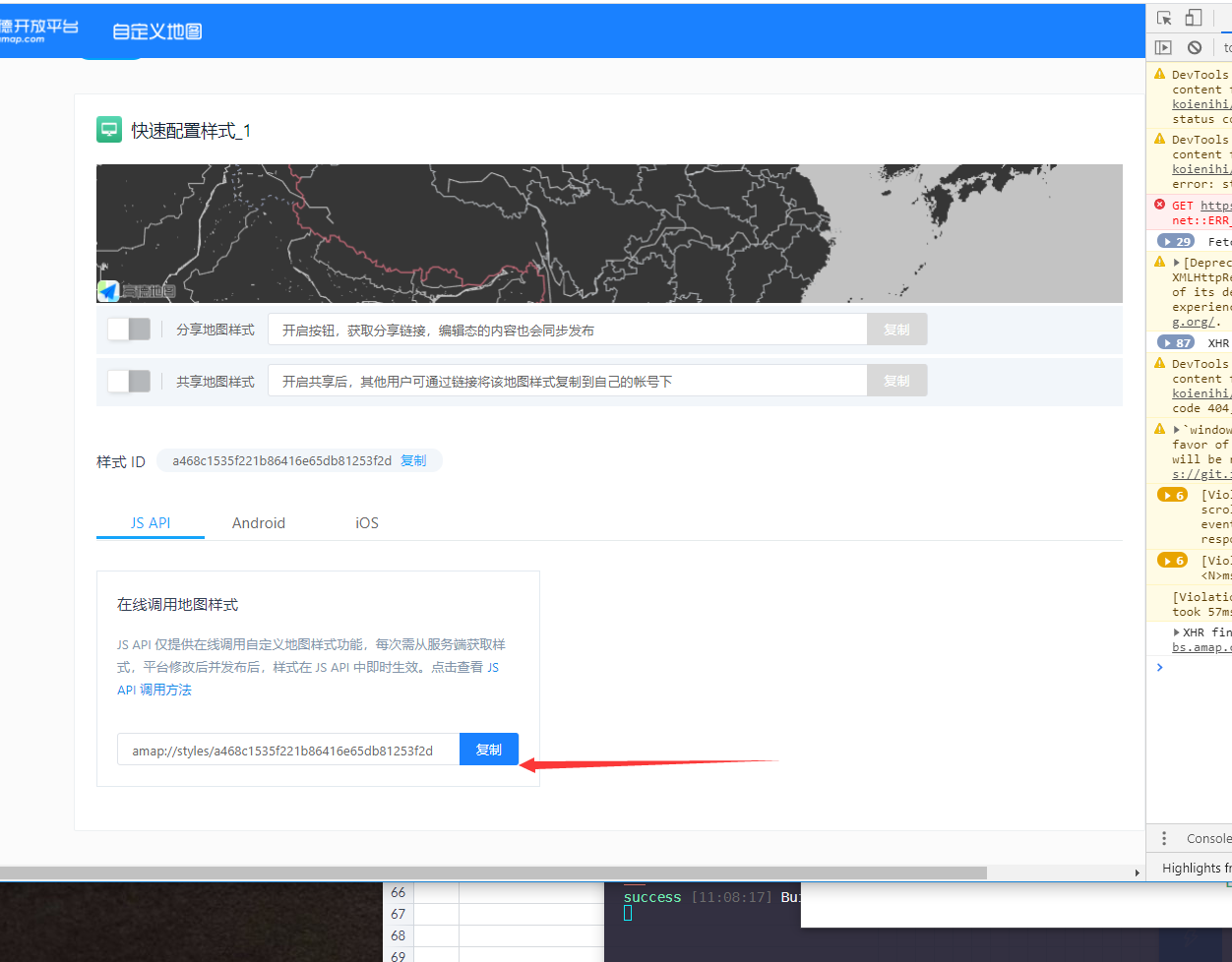
- 然后,在 自定义地图平台 进行创建、编辑、发布后,取得 地图样式 ID
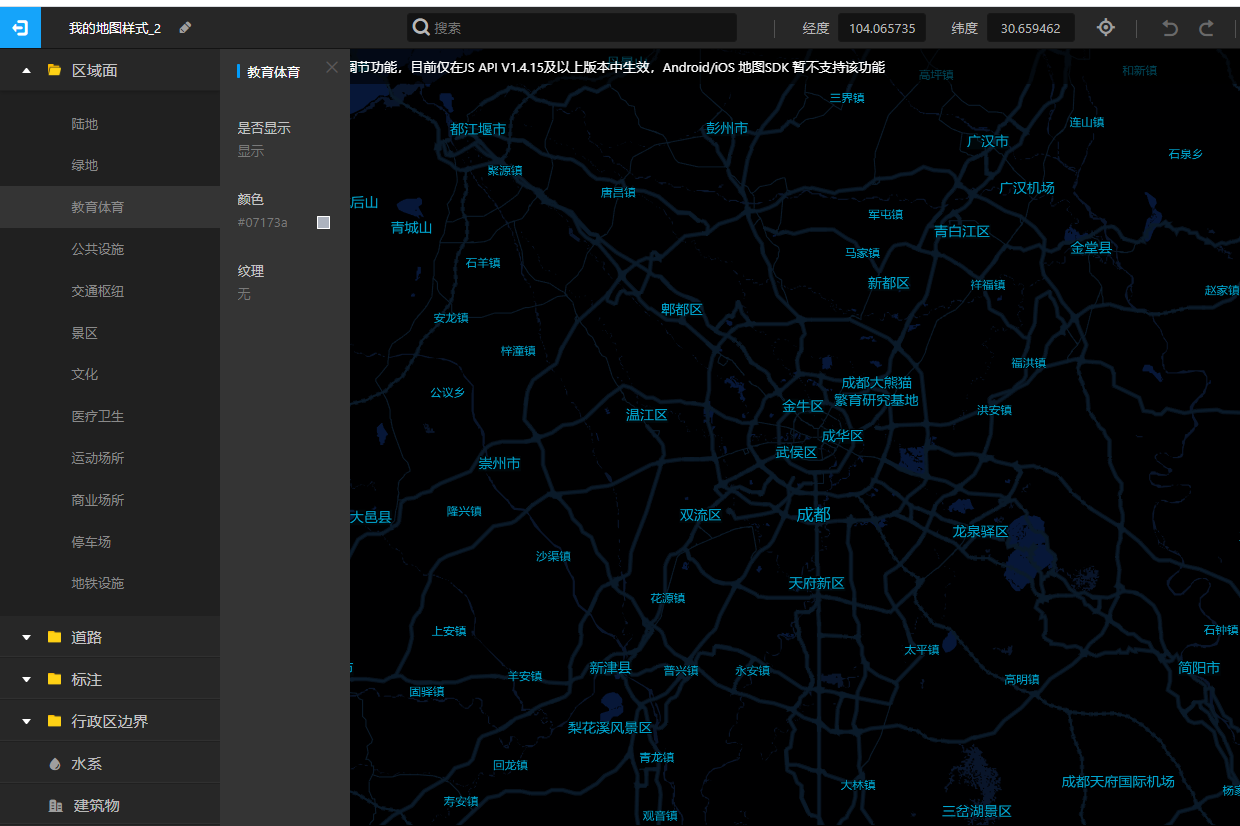
# 可自定义的类目
{
"区域面": "绿地 教育体育 公共设施 交通枢纽 景区文化 医疗卫生 运动场所 商业场所 停车场 地铁设施",
"道路": "高速道 路城市环线 国道省道 二级道路 三级道路 四级道路 在建道路 铁路 高铁 地铁 在建地铁 天桥 地道 其他线路 道路路牌",
"标注":{
"兴趣点":"住宿 餐饮 购物 风景名胜 交通设施 金融保险 科教文化 生活服务 医疗保健 休闲体育 公共设施 商务住宅 政府机构及社会团体 摩托车服务 汽车服务 通行设施 地铁站 道路附属设施 地名 其他",
"其他":"区域标注 大洲 国家 省名 城市 区县 乡镇 村庄"
},
"行政区域边界":"外国国界 停火线 主张线省界线",
"其他":"水、建筑、天空、大气、背景网格、路况"
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
以上类目 可以设置 显隐 颜色(底色,侧边色,背景等) 纹理
# 自定义步骤详情
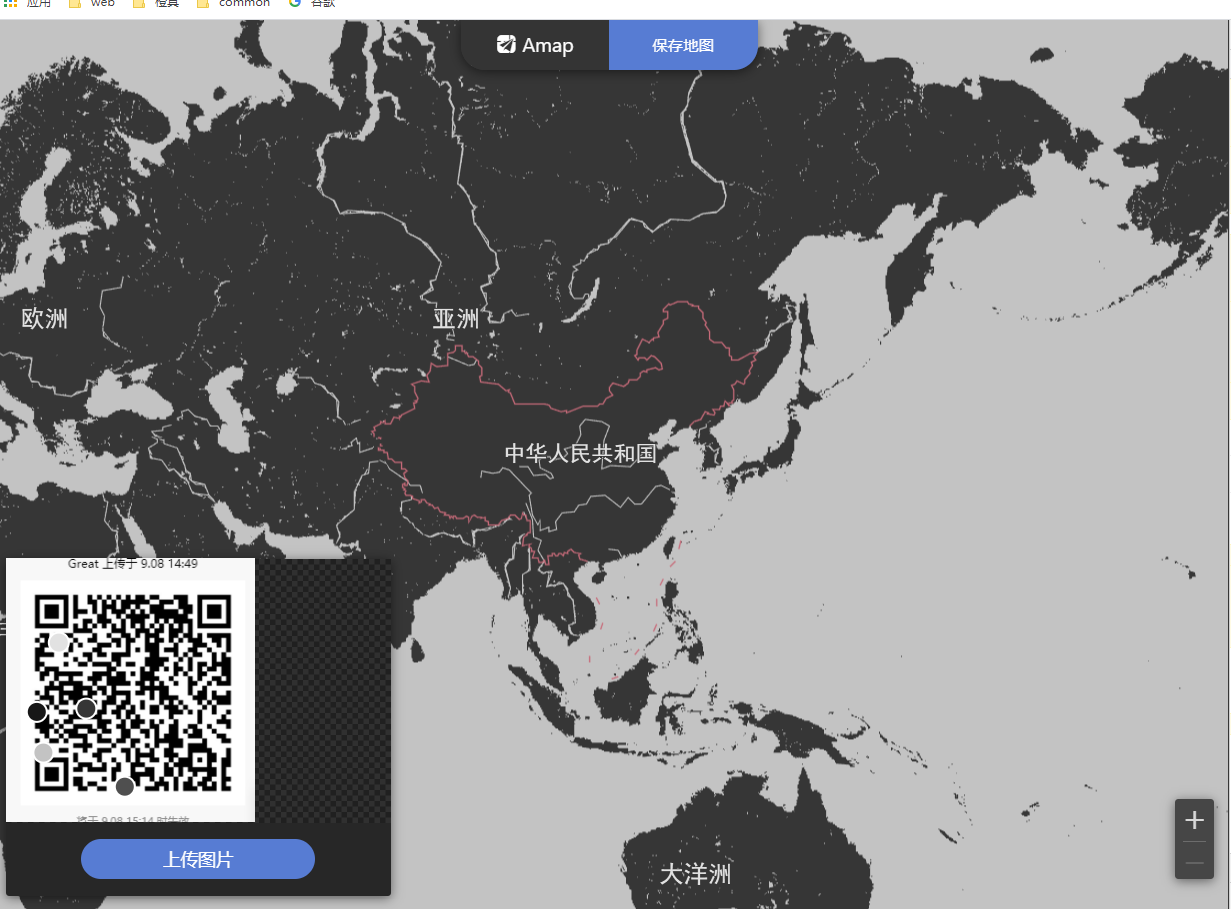
可以先上传图片,根据图片会自动生成图片主题的地图模板,然后在进一步修改即可
步骤
按照此步骤操作,不需要有任何编码的专业知识, 建议可以有设计人员或者需求人员进行编辑 将最终的皮肤 id 给到开发人员即可
在进一步的 marker 样式,就需要开发人员进行编码了






# 自定义样式
# marker/点聚合
对于 marker 由于会生成 div 之类的 dom 节点 自定义可以通过给 marker 的 content 添加特殊的节点 class 通过 css 即可完成复杂的自定义样式
对于点聚合,实际也是 marker,所以控制样式同上
<div
class="amap-marker"
style="top: -108px; left: -119px; z-index: 100;
transform: rotate(0deg); transform-origin: 17.5px 17.5px;
display: block;"
>
<div class="amap-marker-content" style="opacity: 1;">
<div
style="background-color: rgba(255, 251, 0, 0.7);
height: 35px; width: 35px; border: 1px solid rgb(204, 201, 0);
border-radius: 17.5px; box-shadow: rgb(255, 251, 0) 0px 0px 1px;
line-height: 35px; color: rgb(102, 100, 0); font-size: 14px; text-align: center;"
>
43
</div>
</div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 海量点
对于海量点,高德是通过一个 canvas 图层完成渲染,所以不可直接通过 css 自定义 可以添加
var massMarks = new AMap.MassMarks({
zIndex: 5, // 海量点图层叠加的顺序
zooms: [3, 19], // 在指定地图缩放级别范围内展示海量点图层
style: styleObjectArr, //多种样式对象的数组
})
1
2
3
4
5
2
3
4
5
styleObjectArr 可以是一个也可以是数组 需要给 data 中的数据指定样式的索引以展示对应的样式
